This document provides a comprehensive overview of the “www.mycoverageinfo.agent” website, covering its functionalities, data representation, user experience, security, agent interaction, and mobile compatibility. The site’s design is crucial for user engagement and smooth operations, ensuring easy navigation and secure transactions.
The website, designed for both agents and policyholders, offers a variety of features, including secure login, policy search, premium checking, and claims history access. Its well-organized structure and intuitive navigation are key components in achieving a positive user experience.
Website Functionality
A website for “www.mycoverageinfo.agent” would provide a user-friendly platform for accessing and managing insurance policies. This platform aims to streamline interactions between agents and clients, offering convenient access to crucial policy information and services.
The site would be designed to empower users with self-service options, reducing the need for extensive phone calls or in-person visits. This would improve efficiency and allow users to manage their policies at their convenience.
Typical Functionalities
The website will offer a range of functionalities tailored to the needs of both agents and clients. Core features will include policy management, premium calculation, and customer support. Clients can expect a comprehensive overview of their policies, including details about coverage, claims history, and premium payments. Agents can utilize the platform to access client information, generate reports, and manage policy details efficiently.
User Actions
Common user actions on the site include logging in to access personal accounts, searching for specific policies based on criteria like policy number or insured, and checking current premiums. Users might also request policy documents, update contact information, or submit claims, depending on the specific functionalities offered.
Information Architecture and Navigation
The website’s navigation should be intuitive and well-organized. Users should be able to find the information they need quickly and easily. A clear hierarchy of menus and a search function will enhance the overall user experience. Consistent use of branding and visual cues will further improve navigation and user recognition. The structure should follow a standard website pattern for clarity and ease of use.
Page Functionality Table
| Page | Function | User Action | Expected Output |
|---|---|---|---|
| Login | Authentication | Enter credentials | Access to account, displaying personalized dashboard with policy information. |
| Policy Search | Data Retrieval | Input criteria (e.g., policy number, insured name) | Detailed policy information, including coverage details, premiums, and contact information. |
| Premium Calculation | Data Processing | Input relevant details (e.g., coverage type, location) | Calculated premium amount, showing breakdowns and options for different coverages. |
| Claims Management | Transaction Processing | Initiate claim, provide supporting documents | Claim submission confirmation, tracking of claim status, and notifications of updates. |
| Account Management | Data Modification | Update contact information, change password | Confirmation of updated information, with any necessary security protocols applied. |
Data Representation

The website presents user data in a clear and organized manner, allowing agents to quickly access and understand essential information about their policies and claims. This section details the format and structure of the displayed data, ensuring efficient navigation and comprehension.
The data is structured to be user-friendly, with a focus on intuitive organization and presentation. Each data point is clearly labeled and formatted, facilitating easy identification and retrieval of specific details. Visual aids like tables and charts enhance readability and allow users to grasp trends and patterns within the data.
Policy Details
Policy details are displayed in a structured table format, presenting key information in a concise and accessible way. This table includes fields such as policy number, coverage amount, policy effective dates, premium details, and policy type. The format allows for quick comparisons and analysis of different policies. An example of a policy detail would be a row showing policy number 12345 with a coverage amount of $100,000.
Claims History
Claims history is presented in a chronological list, displaying each claim with its corresponding date, amount, and reason. This chronological order allows agents to easily review the history of claims related to a specific policy. Each claim entry is clearly separated, facilitating the tracking of claim details over time. For instance, a claim entry might show a claim made on 2024-03-15 for $500 due to a water damage incident.
Contact Information
Contact information is presented in a tabular format, providing quick access to client details, including name, address, phone number, and email address. This data is organized to allow for efficient communication with clients. This allows agents to easily find and update client information. An example might include a table row with a client’s name, address, phone number, and email address.
Data Formats Summary
| Data Type | Format | Example | Description |
|---|---|---|---|
| Policy Details | Table | Policy number: 12345, Coverage amount: $100,000 | Summary of policy information in a tabular format. |
| Claims History | Chronological list | Claim date: 2024-03-15, Claim amount: $500, Reason: Water damage | Record of past claims presented in chronological order. |
| Contact Information | Table | Client name: John Smith, Address: 123 Main St, City: Anytown | Client details presented in a tabular format. |
User Experience (UX)
The user experience (UX) on a website like “www.mycoverageinfo.agent” is crucial for user satisfaction and engagement. A well-designed UX guides users smoothly through the process of finding and understanding their insurance coverage details. This involves a clear navigation structure, intuitive interactions, and a visually appealing design. Effective UX design directly impacts the efficiency and satisfaction of users accessing the site.
A positive UX is achieved by ensuring a seamless transition between different sections of the website. Users should be able to easily find the information they need without significant effort. This includes clear labels, logical organization, and a user-friendly interface. The website should consider the needs of various user groups and tailor the design to provide optimal usability for each.
Navigation and Interaction Design
The navigation structure should be intuitive and easily accessible. Users should be able to quickly locate relevant information, such as policy details, claim status, and contact information. This requires a clear hierarchy of menus and links, along with a prominent search function for more complex queries. Effective interaction design includes clear calls to action, feedback mechanisms, and accessible elements for users with disabilities. Visual cues and appropriate spacing contribute to a positive user experience.
Effectiveness of Design Choices
The effectiveness of design choices depends on user testing and feedback. A well-designed website facilitates user tasks by enabling them to complete their objectives with ease. This includes quick access to necessary information, clear instructions, and a visually appealing layout. The site should be optimized for different devices (desktops, tablets, and smartphones) to ensure a consistent and high-quality experience across platforms. Testing with diverse user groups provides valuable insights into areas requiring improvement.
Comparison of UX Approaches
Different UX approaches for insurance websites vary based on target audience and specific features. Some websites prioritize a clean, minimalist design, while others opt for a more comprehensive approach with detailed information. For example, a website for novice users might focus on simplified navigation and clear explanations, whereas a website for experienced users might prioritize quick access to specific details. Competitive analysis of similar websites provides insights into best practices and areas for improvement.
Typical User Journey
A typical user journey on a website like “www.mycoverageinfo.agent” involves the following steps:
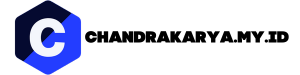
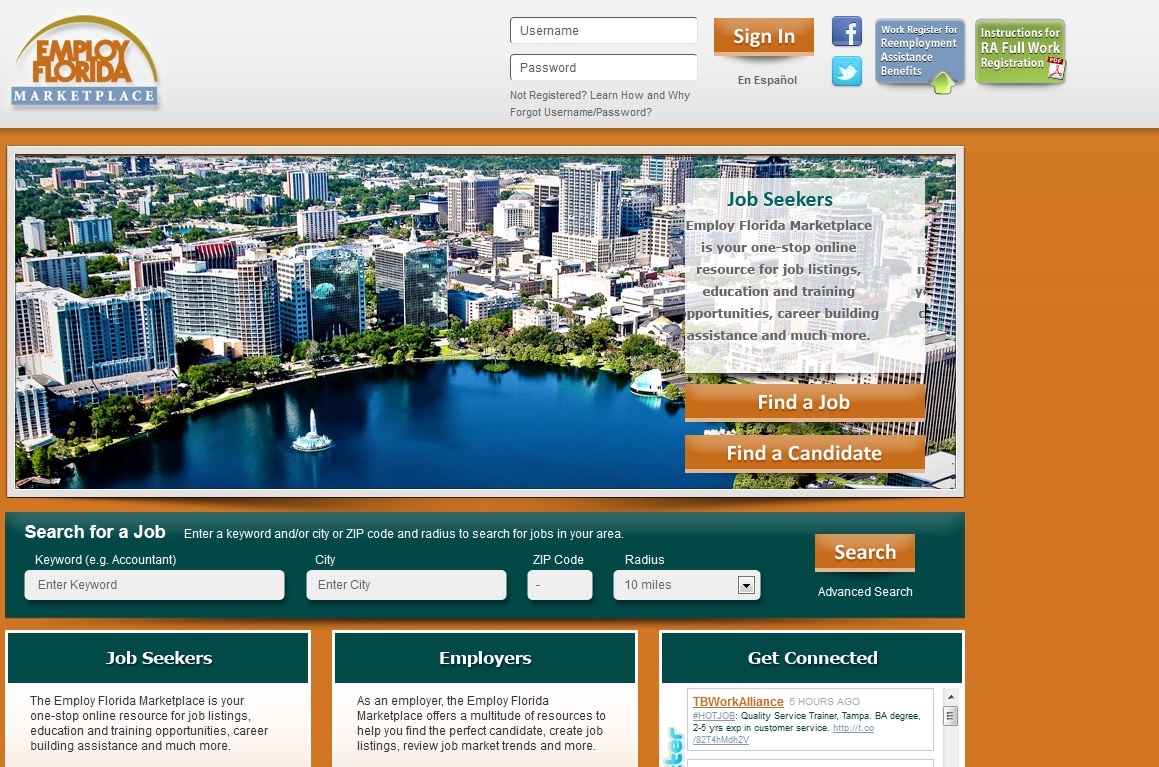
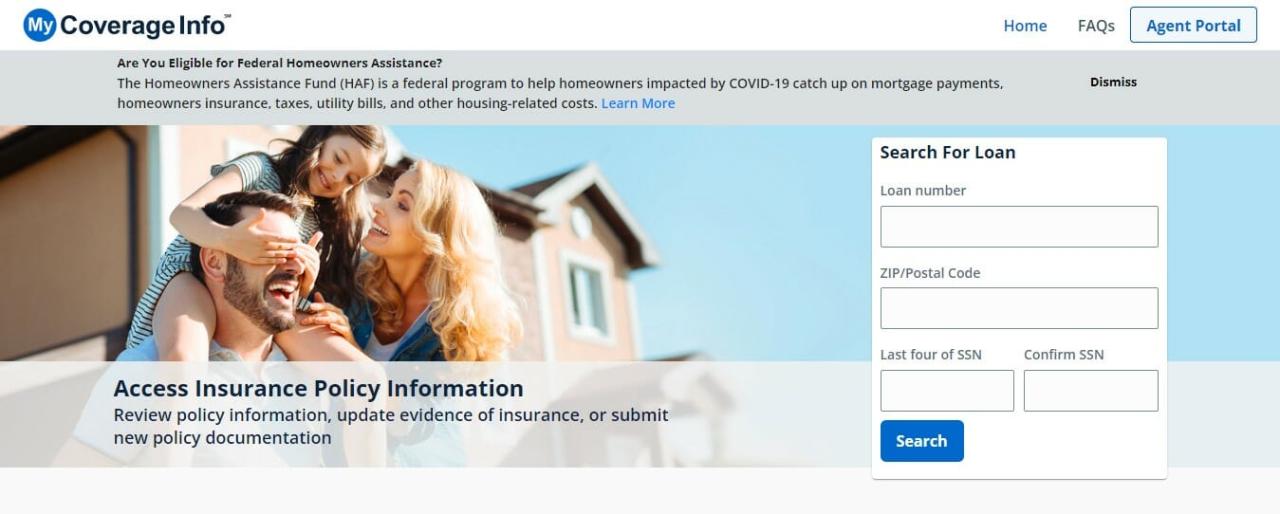
- Accessing the website: The user navigates to the website using a search engine or direct link. The homepage should be clear and concise, showcasing key features and functionalities.
- Logging in: The user logs in with their credentials to access personalized information. Security protocols should be robust and clearly communicated.
- Finding policy details: The user utilizes the website’s navigation to locate their policy details. Search functionality should be intuitive and yield relevant results.
- Viewing claim status: The user accesses the claim status section to track the progress of a submitted claim. Clear updates and timelines are essential.
- Contacting support: The user can contact support for assistance with inquiries or issues. Multiple channels for support, such as email or phone, should be readily available.
Security and Privacy

Protecting user data and maintaining website security are paramount to building trust and ensuring a positive user experience. A robust security framework is crucial for maintaining a reliable platform and safeguarding sensitive information. This section Artikels the security measures in place and our commitment to user privacy.
Ensuring the confidentiality, integrity, and availability of user data is a top priority. This involves implementing various security controls and adhering to industry best practices. The website employs a multi-layered approach to safeguard against potential threats and maintain user trust.
Security Measures Employed
The website employs industry-standard encryption protocols, such as HTTPS, to protect data transmitted between the user’s browser and the server. This encryption prevents unauthorized interception and ensures data confidentiality. Strong authentication mechanisms, including password complexity requirements and multi-factor authentication, are in place to verify user identities and prevent unauthorized access.
User Data Privacy Practices
User data is collected and processed in compliance with relevant data privacy regulations. We adhere to strict data minimization principles, only collecting and storing the minimum necessary information to provide the requested services. Access to user data is restricted to authorized personnel only. Regular reviews and audits are conducted to ensure compliance with privacy regulations.
Protocols for Handling Sensitive Information
Sensitive user information, such as financial details, is handled with the utmost care. Data is encrypted both in transit and at rest to prevent unauthorized access. Secure storage solutions and access controls are implemented to protect sensitive data. Data breaches are handled in accordance with established incident response protocols, minimizing potential harm and ensuring rapid mitigation.
Importance of Security in User Trust and Website Reputation
A strong security posture directly impacts user trust and the website’s reputation. Users are more likely to engage with and trust websites that demonstrate a commitment to protecting their data. A reputation for security can attract and retain customers, leading to increased user loyalty and a positive brand image.
Potential Security Threats and Countermeasures
| Threat | Countermeasure |
|---|---|
| Unauthorized access | Strong passwords, multi-factor authentication, regular security audits, access controls |
| Data breaches | Data encryption (both in transit and at rest), intrusion detection systems, regular security audits, incident response plan |
| Malware infections | Regular software updates, anti-virus software, email filtering, security awareness training |
| Phishing attacks | Security awareness training for users, email filtering, strong authentication |
| Denial-of-service attacks | Load balancing, intrusion detection systems, redundant infrastructure |
Agent Interaction
Agent interaction with the website is a crucial component of the system’s overall functionality. A well-designed interface allows agents to efficiently manage policies, customers, and claims, ultimately enhancing the customer experience. Effective communication channels and support systems are essential for resolving agent queries and ensuring smooth operations.
The system provides agents with a comprehensive suite of tools to streamline their daily tasks. This includes access to detailed policy information, customer records, and claim management functionalities, ensuring that agents have the necessary resources at their fingertips.
Agent Access and Tools
Agents require secure and intuitive access to the website’s data. This includes detailed policy information, customer records, and claim management features. Specific tools facilitate these functions.
- Policy Management Tools: These tools allow agents to access and update policy details, including coverage information, premiums, and endorsements. They can also manage policy renewals and cancellations.
- Customer Relationship Management (CRM) Tools: Agents can maintain and update customer records efficiently, including contact information, policy details, and any relevant notes. This improves customer service and accountability.
- Claim Management Tools: These tools allow agents to track claim status, process payments, and communicate with customers about their claims. This provides a clear overview of the claim lifecycle.
Communication and Support Channels
Effective communication is vital for agent support. Various channels ensure agents can reach out to the website administrators for assistance or to resolve issues quickly.
- Help Desk: A dedicated help desk provides agents with a reliable avenue for reporting issues and receiving technical support. The help desk facilitates quick responses to inquiries and minimizes downtime.
- Knowledge Base: A comprehensive knowledge base provides readily accessible information on common issues, troubleshooting steps, and FAQs. This allows agents to resolve many problems independently.
- Live Chat Support: Real-time live chat allows agents to interact directly with support staff for immediate assistance. This offers quick solutions to urgent issues and helps resolve problems efficiently.
Customer Inquiry and Request Workflow
A well-defined workflow for handling customer inquiries and requests ensures smooth processing and a positive customer experience.
- Inquiry Reception: The system facilitates the capture and routing of customer inquiries, ensuring that agents receive requests in a timely manner. This includes automated email notification or alerts.
- Inquiry Resolution: Agents follow a standardized procedure to address customer inquiries and requests, ensuring consistency and accuracy in responses.
- Follow-Up and Resolution: Agents are responsible for tracking the resolution of customer inquiries and ensuring timely follow-up to address customer concerns. This ensures a high level of customer satisfaction.
Example Agent Interaction
Agent interacts with the system to access policy details, update customer information, and manage claims. This includes retrieving specific policy data, updating customer contact information, and tracking the status of claims in progress.
Mobile Compatibility
The mobile experience for users accessing www.mycoverageinfo.agent is paramount. A seamless transition between desktop and mobile platforms is crucial for a positive user experience. This section details the considerations and implementations for ensuring mobile-friendliness.
Responsive design is employed to ensure the website adapts effectively to various screen sizes and devices. This approach dynamically adjusts layout and content presentation, providing a consistent and functional user interface across different mobile form factors.
Mobile Design and Functionality
The mobile version of www.mycoverageinfo.agent prioritizes a simplified layout for easy navigation on smaller screens. Key features, such as policy search and claims tracking, are accessible through intuitive taps and swipes. Minimized clutter and strategically placed buttons enhance user engagement.
Responsive Design Considerations
Responsive design principles are foundational to the mobile experience. This includes using flexible grids, fluid images, and media queries to adjust content based on screen width and height. The mobile design should ensure all critical information and functionalities are easily navigable. Elements like search bars, buttons, and menus are designed to be tappable and user-friendly. Additionally, the design should adhere to platform-specific guidelines for optimal user experience.
Mobile-Specific Features
Mobile-specific features are incorporated to enhance the user experience. These features might include offline access for specific content, location-based services for claims assistance, and integrated payment options for premium or service fees. The focus is on providing streamlined solutions and accessibility for tasks common to mobile users.
Comparison of Mobile and Desktop Versions
The mobile and desktop versions of www.mycoverageinfo.agent share fundamental functionalities, but their presentation and user interaction differ. The mobile interface is streamlined for touch-based interaction, with intuitive navigation and simplified layouts. Desktop versions offer more detailed information and advanced features like multiple-tabbed dashboards, but maintain accessibility to essential features, as demonstrated in the table below.
Functionality Comparison
| Feature | Mobile | Desktop |
|---|---|---|
| Policy Search | Available | Available |
| Claims Tracking | Available | Available |
| Document Upload | Available (simplified upload process) | Available (advanced upload options) |
| Policy Management | Available (basic management) | Available (comprehensive management) |
| Agent Portal Access | Available | Available |
Ultimate Conclusion

In conclusion, “www.mycoverageinfo.agent” presents a robust and user-friendly platform for managing insurance policies and claims. The detailed functionalities, secure data handling, and mobile compatibility ensure a seamless experience for all users, from policyholders to agents. A strong focus on security and user experience will undoubtedly contribute to the website’s success.