Aetna.com is a crucial online resource for millions. This analysis delves into the website’s design, functionality, and user experience, examining its strengths and weaknesses.
From its target audience to technical aspects, the report provides a comprehensive overview of Aetna’s digital presence. It explores the website’s architecture, user journey, and content, offering actionable insights for improvement.
Website Overview

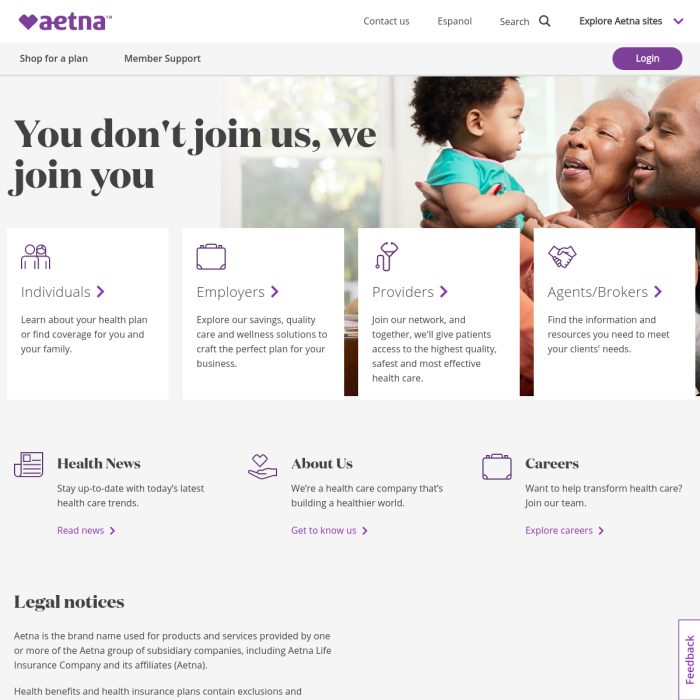
The Aetna website serves as a comprehensive online resource for individuals and businesses seeking health insurance products and related services. Its primary target audience encompasses current and prospective policyholders, healthcare providers, and employers. The site aims to provide easy access to information about plans, coverage details, claims processing, and other essential tools.
The website facilitates a variety of crucial functionalities, including plan comparisons, online enrollment, claim submission, and access to member portals. It also offers a wealth of educational materials on health topics, financial resources, and preventive care options.
Primary Functionalities and Services
Aetna’s website provides a robust suite of services designed to streamline the health insurance experience. Key functionalities include online plan comparison tools, allowing users to evaluate various options based on their needs and preferences. The site also offers a user-friendly platform for enrolling in new plans, managing existing coverage, and submitting claims electronically. Furthermore, members can access their accounts through secure member portals, enabling them to view claims history, manage their personal information, and access important documents.
Key Navigation Elements and User Experience
The website’s navigation is crucial for user experience. A clear and intuitive site structure is paramount, facilitating easy access to desired information. The navigation menu typically includes sections for plans, coverage, providers, member services, and contact information. Effective use of search functionality also enables quick access to specific details. Well-placed links and clear labeling enhance user understanding and reduce the time needed to locate information.
Website Design Aesthetic and User Perception
Aetna’s website design aims for a professional and trustworthy aesthetic. The color scheme, typography, and imagery contribute to the overall impression of reliability and accessibility. Visual elements like clear call-to-actions and well-organized layouts enhance user engagement and contribute to a positive user experience. The site prioritizes readability and clarity to ensure that information is easily digestible for users with varying technical proficiencies.
Comparison with a Competitor
| Feature | Aetna | Competitor (e.g., Humana) | Comparison |
|---|---|---|---|
| User Registration | Secure online registration process, with options for password recovery and account management. | Streamlined online registration, offering options for password resets and account management. | Both companies offer similar user registration functionality. |
| Plan Comparison Tools | Comprehensive plan comparison tools, allowing users to filter by various criteria (e.g., location, coverage). | User-friendly plan comparison tools, enabling filtering by criteria (e.g., cost, benefits). | Both platforms provide plan comparison tools, although the specific features and functionalities may vary slightly. |
| Member Portal Access | Secure member portal with access to account details, claims history, and personalized information. | Secure member portal offering access to account information, claims history, and customized details. | Both websites provide member portals with similar functionalities. |
| Mobile App Availability | Dedicated mobile app providing access to key features (e.g., claim submission, account management). | Mobile app with key features (e.g., claims management, account access). | Both companies offer mobile apps for enhanced accessibility. |
| Customer Support Options | Multiple customer support channels (e.g., phone, chat, email). | Comprehensive customer support channels (e.g., phone, chat, email, FAQs). | Both provide various support channels, allowing users to choose their preferred method. |
User Experience (UX)
The user experience (UX) of a website is crucial for its success. A well-designed UX leads to higher user satisfaction, increased engagement, and ultimately, better outcomes for the organization. Aetna’s website should strive to meet these criteria by focusing on intuitive navigation, clear information architecture, and a seamless user journey for all its services.
The effectiveness of Aetna’s website hinges on its ability to cater to diverse user needs and preferences. Understanding these needs and designing the site accordingly is paramount for achieving a positive user experience. This section delves into the user experience for accessing key services, assesses navigation, and identifies areas for improvement. A detailed breakdown of user personas and their specific needs further emphasizes the importance of a user-centric design approach.
Online Bill Pay Experience
The online bill pay process should be straightforward and secure. Users should be able to easily access their account, input payment information, and confirm transactions with clear visual cues. A step-by-step process, along with informative tooltips, can guide users through the process. Clear error messages and prompts should be displayed to prevent user frustration and provide immediate solutions. Robust security measures, such as encryption, should be implemented to protect sensitive financial information.
Navigation and Information Clarity
The website’s navigation should be intuitive and user-friendly. Users should be able to locate relevant information quickly and easily. A logical and consistent structure, employing clear labeling and categorization, is essential. Using visual cues, such as breadcrumbs or sitemaps, can aid in user navigation. The information presented should be concise, accurate, and easily understandable. Using clear and concise language, avoiding jargon, and providing helpful resources like FAQs or interactive tools can further enhance user comprehension.
Potential Usability Issues and Improvements
Potential usability issues could arise from complex layouts, confusing navigation structures, or lack of accessibility features. Testing the website with diverse users, including those with disabilities, is crucial for identifying and addressing potential problems. Improving the website’s responsiveness across different devices (desktops, tablets, and mobile phones) is essential for accommodating a wider range of user needs. Implementing clear calls to action (CTAs) throughout the website will guide users toward desired outcomes. Adding more interactive elements, such as calculators or personalized recommendations, can enhance engagement and provide value to users.
Effectiveness of Website Design in Meeting User Needs
The website design should be evaluated based on its ability to meet the needs of various user personas. A user-centric approach ensures that the website is usable, accessible, and enjoyable for all users. The design should prioritize clarity, efficiency, and visual appeal. Employing consistent branding and visual hierarchy can contribute to a cohesive and recognizable user experience. Regular user feedback should be gathered and used to refine the website design over time.
User Personas and Needs
| Persona | Needs | Pain Points | Suggestions |
|---|---|---|---|
| New Patient | Easy registration, clear explanation of benefits and services, simple navigation to find necessary information, and secure data entry. | Complex registration forms, difficulty understanding benefit plans, lack of clear instructions, and security concerns regarding personal data. | Simplified registration process, clear and concise explanations of benefits, intuitive navigation, and enhanced security measures. |
| Existing Patient | Easy access to medical records, appointment scheduling, claim status tracking, and convenient bill payment. | Inconsistent user interface, difficulty locating necessary information, and slow response times during online interactions. | Consistent user interface across all sections, improved search functionality, quicker loading times, and clear communication regarding claim status. |
| Caregiver | Access to patient information, appointment scheduling, communication with healthcare providers, and assistance with claims processing. | Limited access to patient information, difficulty coordinating care, and lack of communication tools. | Enhanced access controls to patient records, streamlined communication channels, and simplified claims processing tools. |
Content Analysis

A thorough analysis of the website’s content is crucial for understanding its effectiveness and alignment with industry standards. This section examines the tone, style, and language used, along with the visual elements and accessibility features. It also evaluates the website’s adherence to best practices in healthcare and insurance communication.
This analysis evaluates the content’s clarity, conciseness, and overall impact on the user experience. The website’s tone and style are assessed against industry norms, and examples of effective and ineffective content are provided to highlight areas for improvement.
Website Tone and Style
The website’s overall tone should be professional, empathetic, and reassuring. A tone that conveys understanding and a commitment to customer well-being is important, particularly in the healthcare and insurance sectors. Maintaining a calm and trustworthy tone across all content pages is essential for building user confidence and trust.
Content Effectiveness
The effectiveness of content is judged by its ability to clearly convey information, answer user questions, and inspire confidence in the services provided. A compelling narrative can showcase the value proposition and position the company as a reliable and helpful resource.
- Effective Content Example: A clear and concise explanation of a health insurance plan’s benefits, using simple language and avoiding jargon, is considered effective. An example would be a straightforward description of coverage options for specific procedures or conditions, avoiding technical terminology.
- Ineffective Content Example: Using complex terminology or convoluted phrasing in the description of benefits can be confusing for users. Technical jargon that isn’t explained or defined will likely lead to misunderstandings and reduced comprehension. An example of ineffective content is a lengthy paragraph describing a plan’s features without highlighting the key benefits or how they apply to the average user.
Language and Industry Standards
The website’s language should be appropriate for its target audience and comply with industry standards. Clarity and conciseness are paramount. Avoidance of overly technical or legal jargon is key to maintaining user comprehension. Examples of industry best practices should be incorporated where possible.
Visual Elements and Impact
High-quality images and videos contribute to the website’s aesthetic appeal and can significantly enhance user engagement. Visuals should be relevant, professional, and aligned with the overall tone and message of the website. Effective use of imagery is crucial to convey the company’s commitment to the well-being of its users.
- Positive Visual Impact Example: A video demonstrating how a health insurance plan covers preventative care, combined with clear and easy-to-understand graphics, can effectively convey the value proposition. Use of real people in relatable scenarios would further enhance this.
- Negative Visual Impact Example: Unclear or low-quality images, overly cluttered layouts, or irrelevant visuals can detract from the user experience and make the website less effective. Overuse of graphics or animations that do not enhance the user experience can be a negative factor.
Accessibility Features and Compliance
Ensuring the website is accessible to users with disabilities is crucial. This includes providing alternative text for images, captions for videos, and ensuring sufficient color contrast. Compliance with accessibility standards, such as WCAG guidelines, is essential to reach a wider audience and maintain ethical practices. Detailed information about color contrast ratios and alternative text should be available for review.
Technical Aspects
The technical underpinnings of a website like aetna.com are crucial for its functionality, reliability, and security. Understanding the technologies employed and potential challenges allows for informed improvements and proactive maintenance. A robust technical architecture ensures a seamless user experience and maintains trust.
The website’s architecture likely employs a layered approach, combining various technologies for optimal performance. This includes database management systems, application servers, and web servers. A detailed analysis of the underlying platform will reveal the specific choices made and the reasons behind them.
Website Platform and Technologies
The platform and technologies employed directly impact the website’s performance, scalability, and security. Aetna.com likely utilizes a combination of server-side technologies, including Java, Python, or similar programming languages. The choice of language impacts the development process, maintenance, and potential for future growth. Front-end technologies like HTML, CSS, and JavaScript likely form the interactive interface for the website, providing a user-friendly experience. Database technologies like MySQL or PostgreSQL are likely utilized for data storage and retrieval.
Potential Technical Issues
Several potential technical issues can affect the website’s functionality and performance. These include database query optimization, load balancing during peak usage periods, and handling potential security vulnerabilities. Poorly optimized database queries can lead to slow response times, while insufficient load balancing can cause site outages during high traffic periods. A detailed performance analysis is required to pinpoint any areas needing improvement.
Security Measures
Robust security measures are essential for protecting user data and maintaining the website’s integrity. Aetna.com likely employs various security protocols to safeguard user information. These include encryption of sensitive data during transmission, access control mechanisms, and regular security audits to identify and mitigate potential vulnerabilities. Data encryption, particularly for personal health information (PHI), is critical. Security measures should be regularly updated to address emerging threats.
Performance Metrics
Website performance is crucial for user experience. Key performance indicators (KPIs) include page load times, server response times, and error rates. Aetna.com likely monitors these metrics to ensure optimal performance. Slow load times can lead to user frustration and abandonment, while high error rates can disrupt the user experience. Comprehensive performance data analysis is critical for identifying bottlenecks and optimizing website speed.
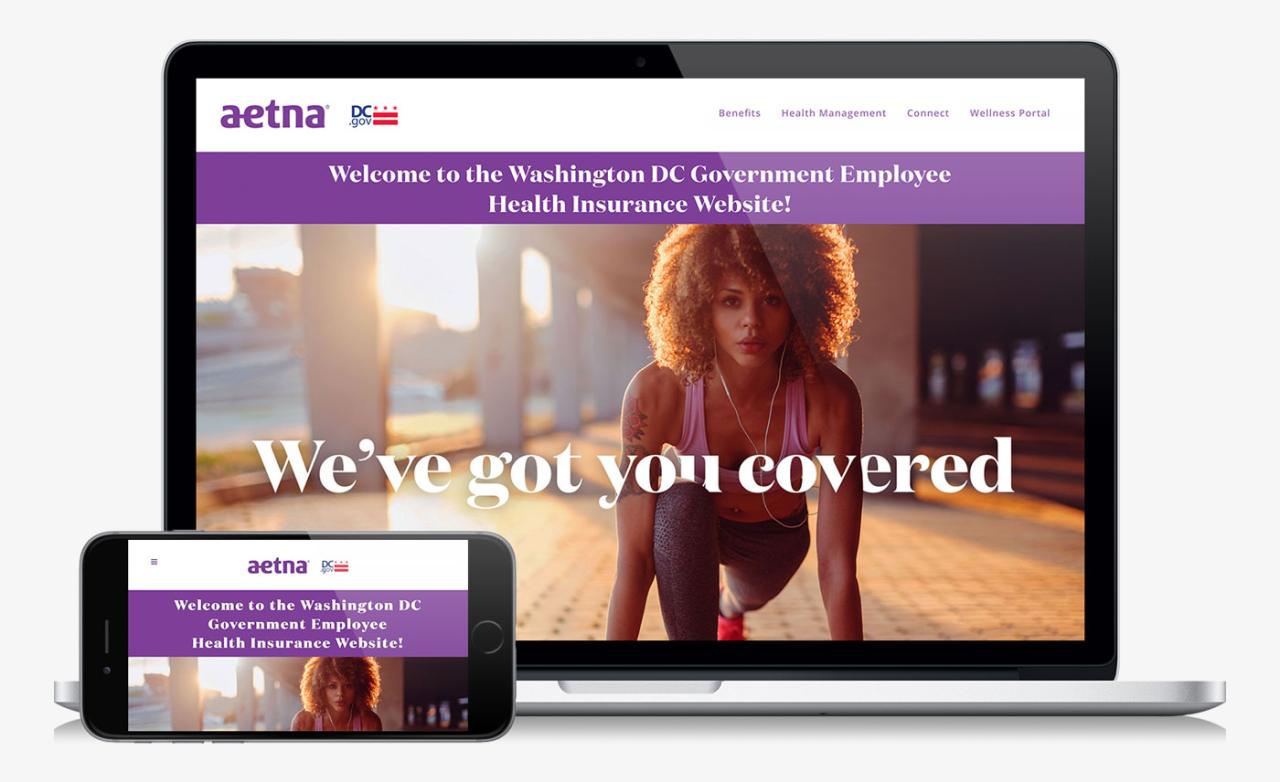
Website Responsiveness Evaluation
Evaluating website responsiveness across various devices is crucial for providing a consistent user experience. Aetna.com must ensure the website displays correctly and functions smoothly on desktops, laptops, tablets, and smartphones. Testing involves using various screen sizes and device types to assess layout, functionality, and loading times. Tools like browser developer tools and specialized testing platforms can be used to evaluate website responsiveness.
Mobile Experience
The mobile experience of aetna.com is crucial for accessibility and engagement. Users expect a seamless transition between desktop and mobile platforms. This section analyzes aetna.com’s mobile responsiveness, evaluates key task effectiveness, identifies potential usability issues, and proposes improvements, drawing comparisons with a competitor.
Mobile Responsiveness and User Experience Impact
Aetna’s mobile website should adapt flawlessly to various screen sizes and orientations. This adaptability is critical for maintaining a positive user experience. Users should find the information they need readily available, without significant scrolling or resizing issues. The website should utilize appropriate typography and layout to ensure readability and ease of navigation on smaller screens.
Effectiveness of Mobile Interface for Key Tasks
Key tasks on aetna.com, such as checking benefits, finding a doctor, or making a claim, should be easily achievable on mobile. Navigation should be intuitive, minimizing steps required to complete these tasks. Clear and concise instructions, along with visually appealing design elements, are essential for user satisfaction. For instance, a user should be able to quickly access their account details and relevant information without unnecessary clicks.
Usability Issues Specific to Mobile Devices
Potential usability issues include slow loading times, difficulty in filling out forms, or a lack of accessibility features. Poor form design, like fields that are too small or buttons that are hard to tap, can significantly hinder the user experience. Lack of proper error handling or feedback during form submission could also be problematic.
Suggestions for Improving the Mobile Experience
Several improvements could enhance the mobile experience. First, optimizing images and other assets for mobile devices will reduce loading times. Second, using responsive design principles will ensure consistency across different screen sizes. Third, providing clear and concise instructions for each task will guide users efficiently. Finally, testing the mobile site on various devices and browsers is crucial to identify and address any usability issues.
Comparison with a Competitor’s Mobile Website
Comparing aetna.com’s mobile experience with a competitor’s, such as Humana, reveals key differences. A competitor might offer a more intuitive navigation structure or a simpler design for specific tasks. The competitor’s site might also showcase a more visually appealing design, making it more engaging. A thorough analysis of competitor websites provides benchmarks for improvement.
Accessibility Analysis

Aetna’s website accessibility is crucial for ensuring equitable access and usability for all users, regardless of their abilities. Comprehensive evaluation of the site’s compliance with accessibility guidelines is essential to identify and address any barriers to usability. This analysis will examine the site’s adherence to standards, highlight areas needing improvement, and offer specific recommendations for enhanced accessibility.
WCAG Compliance Assessment
The website’s compliance with Web Content Accessibility Guidelines (WCAG) is vital for a broad user base. A thorough review should involve examining the site’s adherence to WCAG 2.1, specifically focusing on the principles of perceivability, operability, understandability, and robustness. This assessment will identify potential shortcomings and offer concrete recommendations for improvement.
Areas Requiring Improvement
Several areas on the website may require adjustments to ensure accessibility for users with diverse needs. These potential areas include, but are not limited to, insufficient color contrast, lack of alternative text for images, and inadequate keyboard navigation. Addressing these shortcomings will make the site more usable for users with visual impairments, motor disabilities, or cognitive differences.
Accessible Design Elements
The site effectively utilizes clear headings, descriptive labels, and well-structured content to aid users in navigating and understanding the information. This adherence to good practices is a positive aspect of the website.
Inaccessible Design Elements
Certain elements on the site may not meet accessibility guidelines. For example, some interactive components might lack sufficient keyboard navigation, making them unusable for users who cannot use a mouse. Similarly, the color contrast on some elements might not be sufficient for users with low vision. These specific issues will need to be addressed to ensure compliance.
Recommendations for Improvement
Implementing WCAG guidelines necessitates several improvements. Enhancements include ensuring sufficient color contrast ratios for text and background elements, providing alternative text for all images, and improving keyboard navigation for interactive elements. These adjustments will significantly improve the user experience for diverse users.
Importance of Accessibility
Accessibility is not just a matter of compliance; it’s a fundamental aspect of responsible web design. A website designed with accessibility in mind benefits a broader audience, including users with disabilities, older adults, and those using assistive technologies. Furthermore, it promotes a more inclusive and equitable online environment, which ultimately benefits everyone.
Impact on a Broader Audience
A more accessible website benefits a significantly wider range of users. This includes those with visual impairments, auditory impairments, cognitive differences, and physical limitations. By meeting accessibility standards, the website caters to a diverse user base, promoting inclusivity and demonstrating a commitment to providing equal opportunities for all.
Concluding Remarks

In conclusion, Aetna.com presents a multifaceted digital landscape. While demonstrating strong features in areas like user registration, its mobile experience and accessibility features require further consideration. The analysis highlights key areas for enhancement, leading to a more user-friendly and comprehensive online experience.
Popular Questions
How do I find my policy information on Aetna.com?
Policy information is typically accessed through user login or by providing necessary identification details.
What payment methods are accepted on Aetna.com?
Aetna.com likely accepts various payment methods, including credit cards, debit cards, and electronic checks.
Is there a mobile app for Aetna.com?
While the website is accessible on mobile devices, a dedicated mobile application might offer a more streamlined experience.
How can I contact Aetna customer support?
Contact information for customer support, including phone numbers and email addresses, is typically available on the website’s contact page.